isMounted(...)is deprecated in plain JavaScript React classes解决方法
本文共 213 字,大约阅读时间需要 1 分钟。
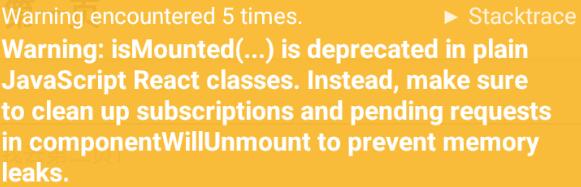
错误提示
首先,出现此错误提示的原因是源代码内有已被React舍弃的代码,但此并不影响程序运行。
在index.js 内写入以下代码可屏蔽此提示。
import { YellowBox } from 'react-native';YellowBox.ignoreWarnings(['Warning: isMounted(...) is deprecated', 'Module RCTImageLoader']);
效果如图
你可能感兴趣的文章
C# 使用 Index 和 Range 简化集合操作
查看>>
如何在 ASP.Net Core 中使用 Configuration Provider
查看>>
.NET gRPC核心功能初体验
查看>>
C# 打印PDF文档的10种方法
查看>>
通俗系列之同步、异步、阻塞和非阻塞
查看>>
边缘计算k8s集群之SuperEdge
查看>>
Kubernetes中分布式存储Rook-Ceph部署快速演练
查看>>
帮助阅读源码的8个技巧
查看>>
使用 xunit 编写测试代码
查看>>
一起学习设计模式--03.工厂方法模式
查看>>
Newbe.Claptrap 框架入门,第一步 —— 开发环境准备
查看>>
Newbe.Claptrap 框架入门,第二步 —— 创建项目
查看>>
在Windows上安装Docker
查看>>
使用 Tye 辅助开发 dotnet 应用程序
查看>>
Abp Vnext Pro 的 Vue 实现版本
查看>>
.NET Core用数据库做配置中心加载Configuration
查看>>
如何在 WebAPI 中启用 CORS
查看>>
探索 .NET Core 依赖注入的 IServiceProvider
查看>>
如何在 ASP.Net Core 中对接 WCF
查看>>
为什么有些大公司的效率弱爆了?
查看>>